Contexte
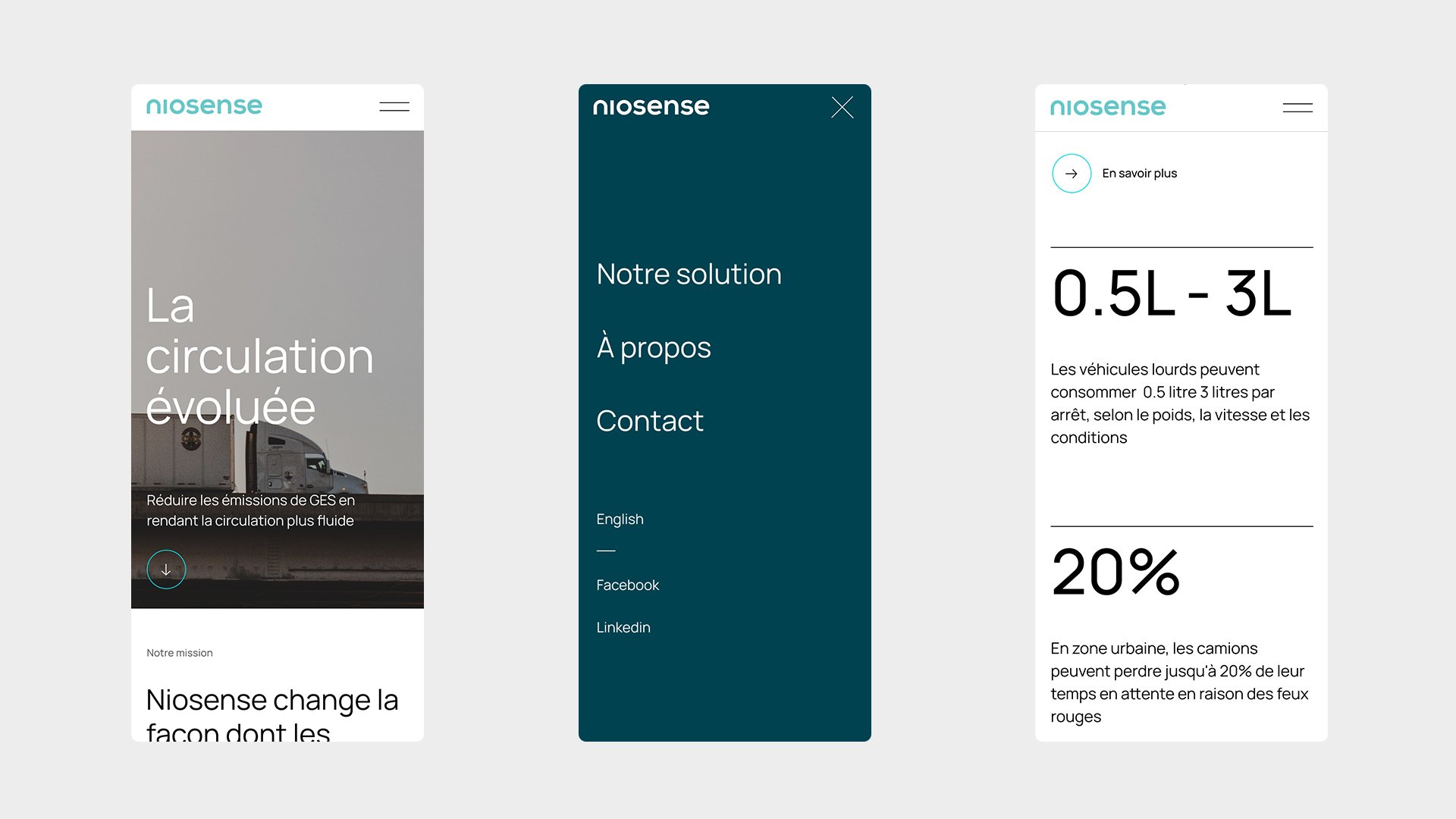
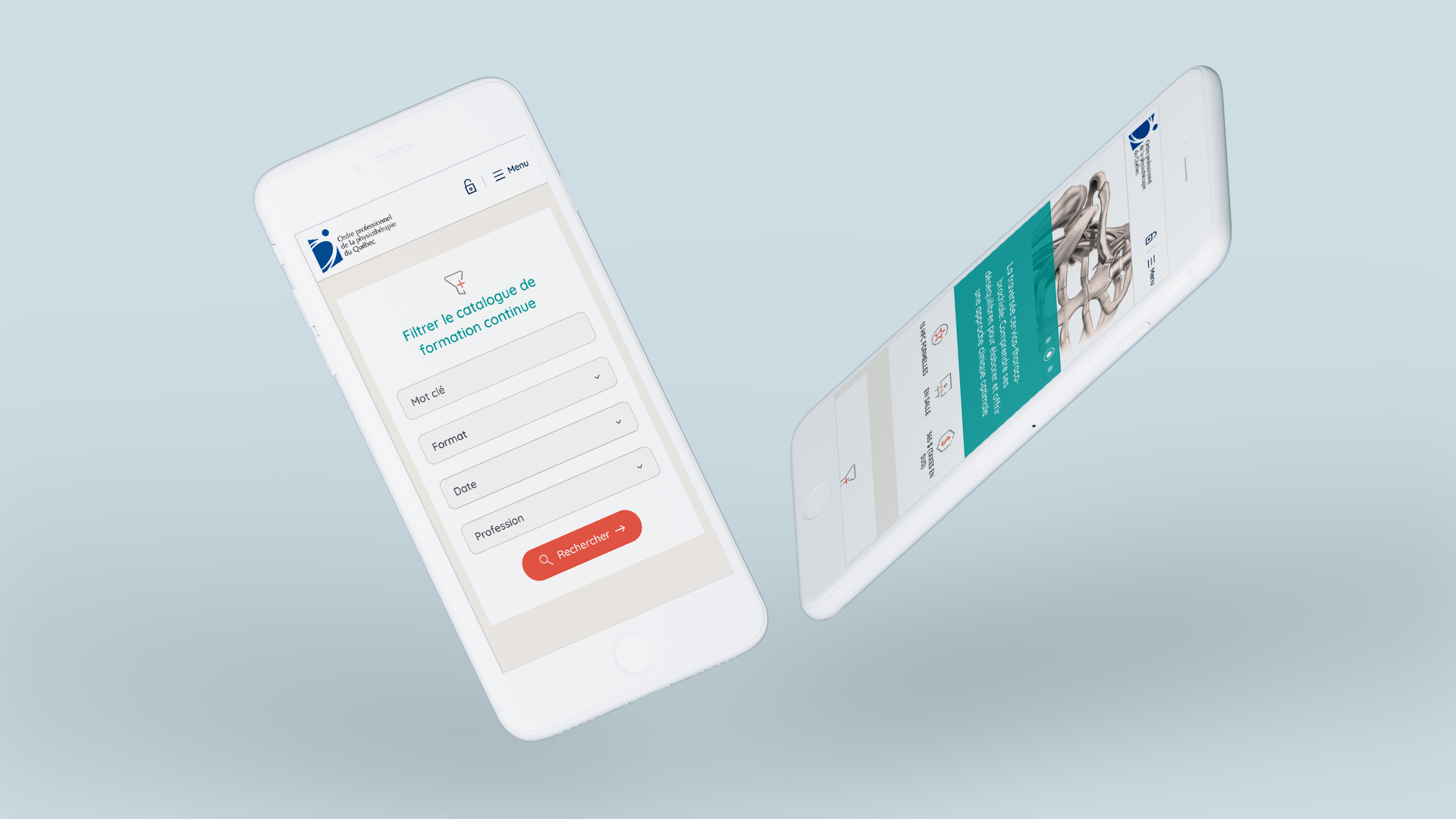
Les messages de Niosense étaient trop pointus et n’étaient pas centrés sur les besoins des utilisateurs. Ils s’adressent à deux clientèles cibles radicalement différentes, les villes et les compagnies de transport. Nous avons rédigé des messages plus clairs et directs susceptibles de les rejoindre toutes les deux. Nous avons proposé une grille très épuré et produits des illustrations et des schémas sur mesure afin de vulgariser l’information.
Le mandat
Alignement stratégique, ajustement des messages et création du site Web.
Si Niosense s’est donné comme mission de rendre la circulation plus fluide et plus sécuritaire tout en réduisant les émissions de GES, nous nous sommes donné le défi de rendre les messages concis et clairs et la navigation la plus simple possible.
Démontrer clairement et directement le bénéfice de Niosense pour la clientèle.
Avoir une articulation pour les inbounds avec un site Web adapté représentant bien les propositions de valeur pour les clients cibles (villes, compagnies de transport).
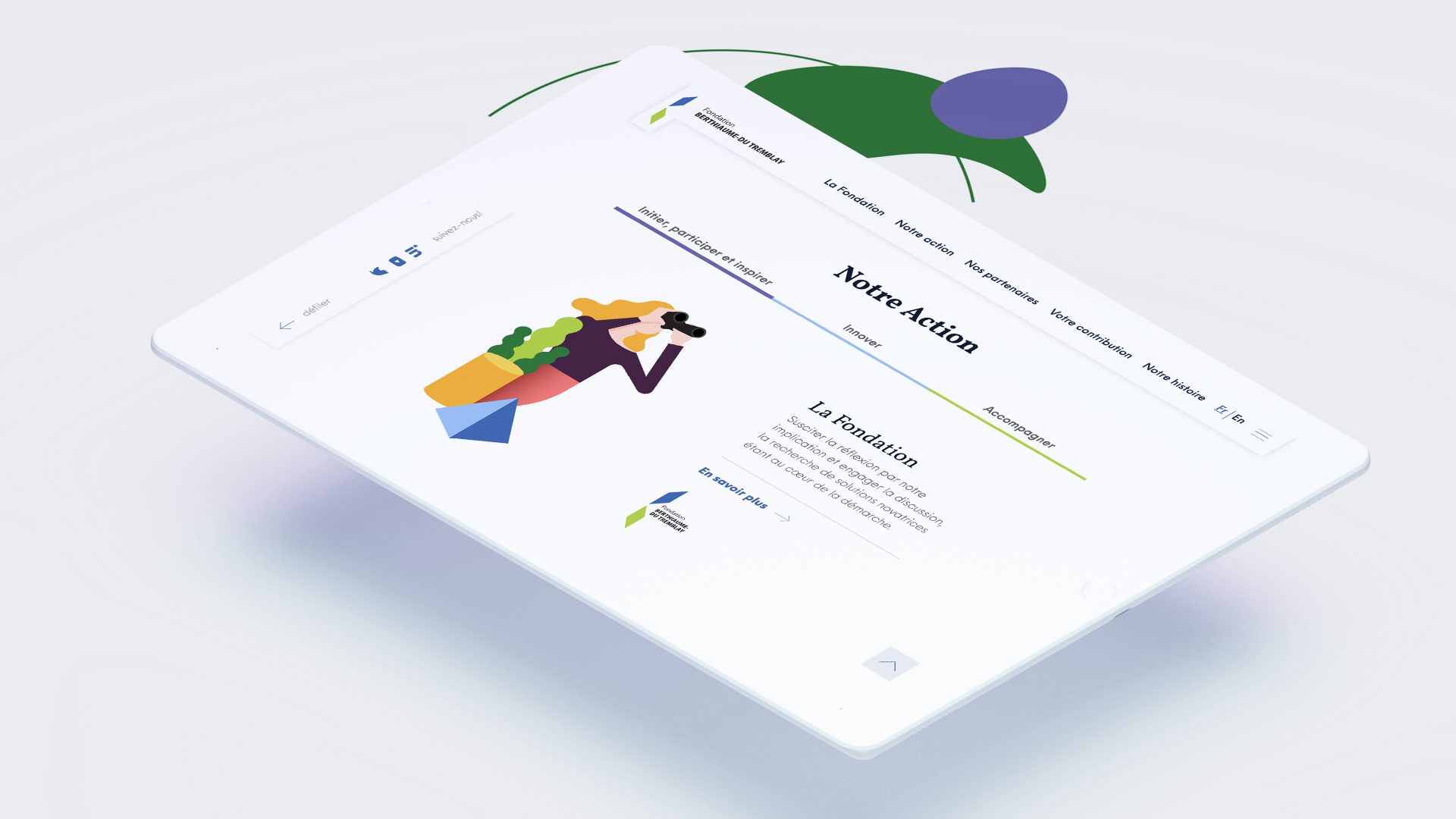
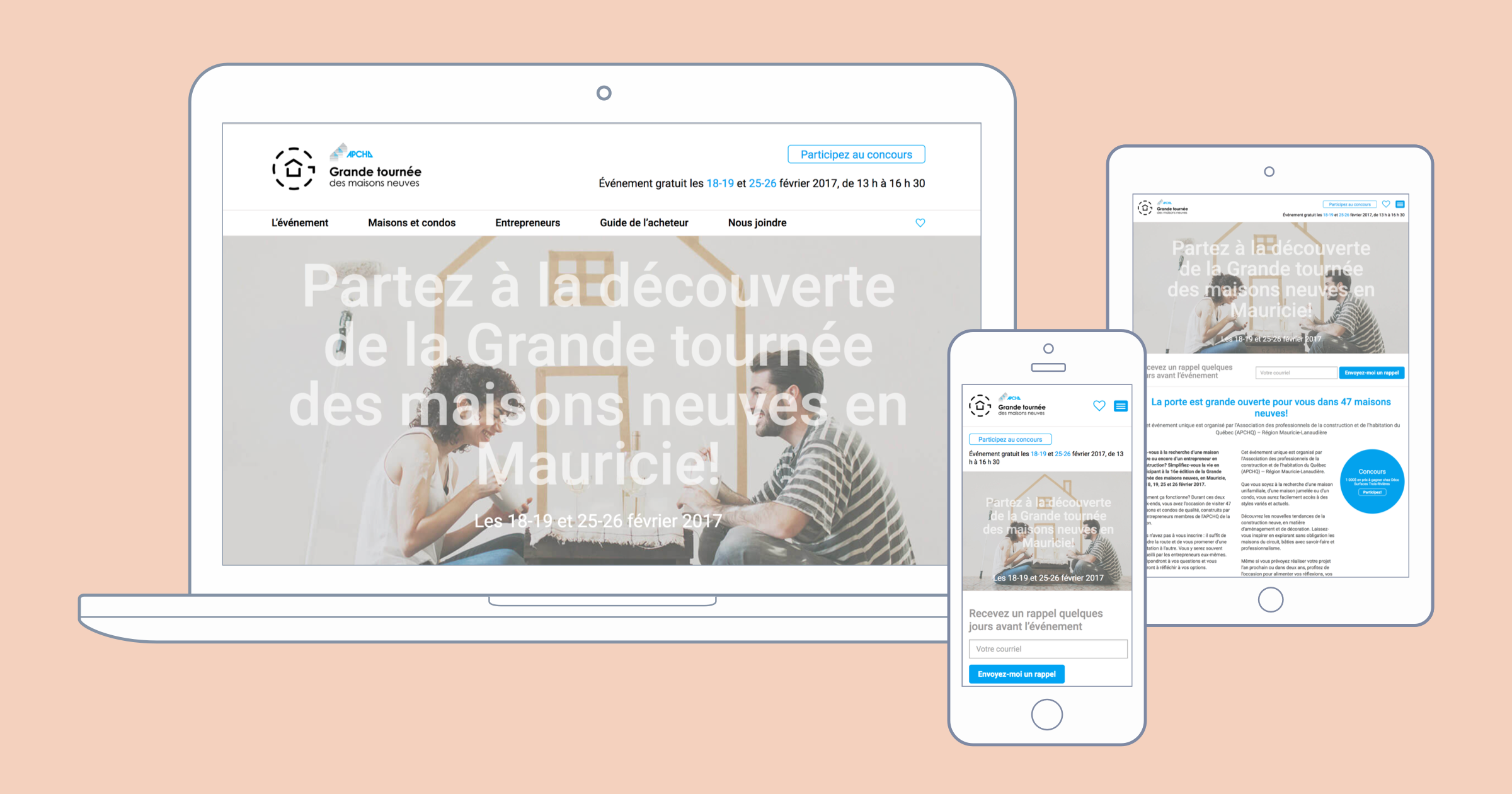
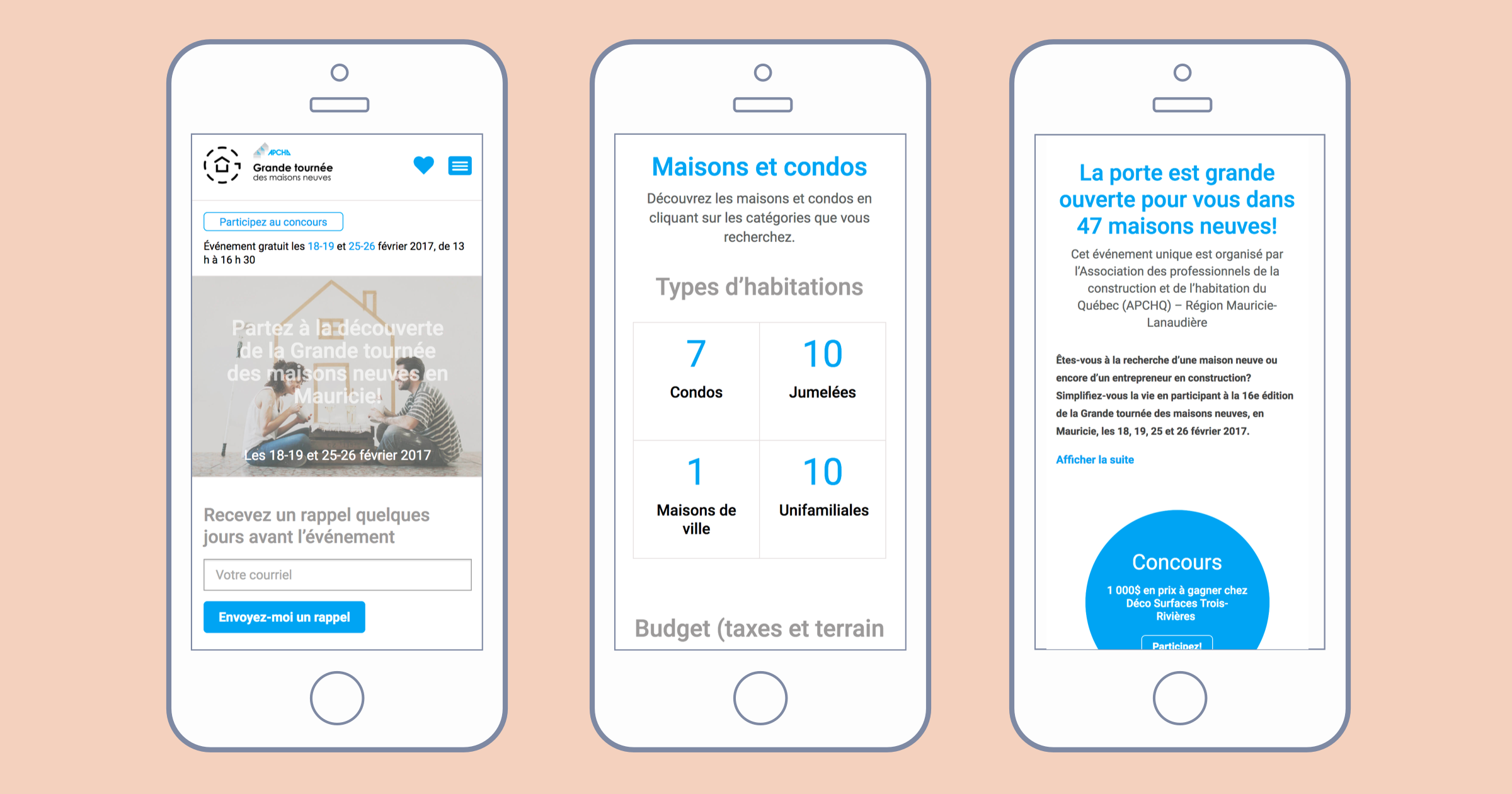
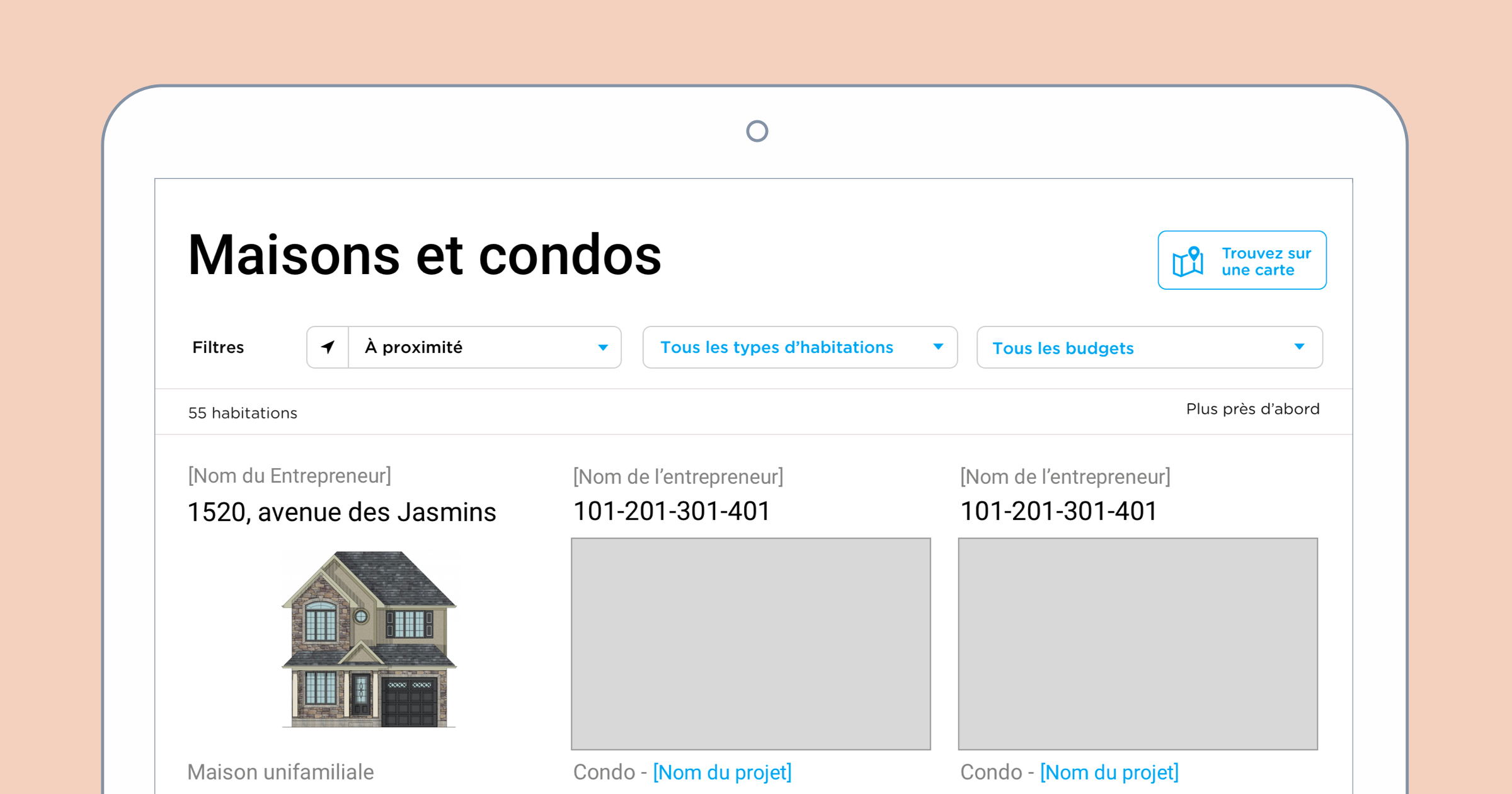
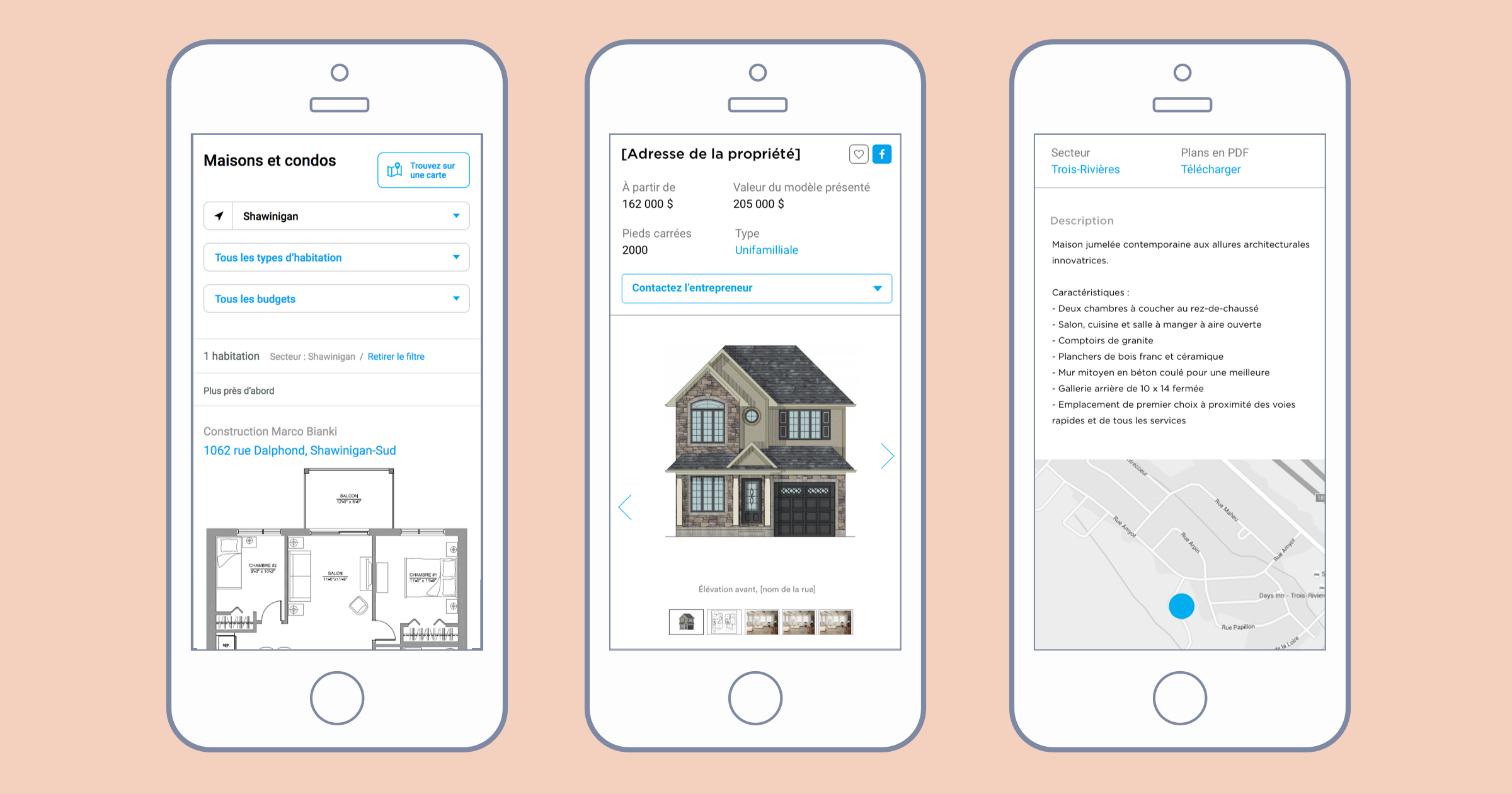
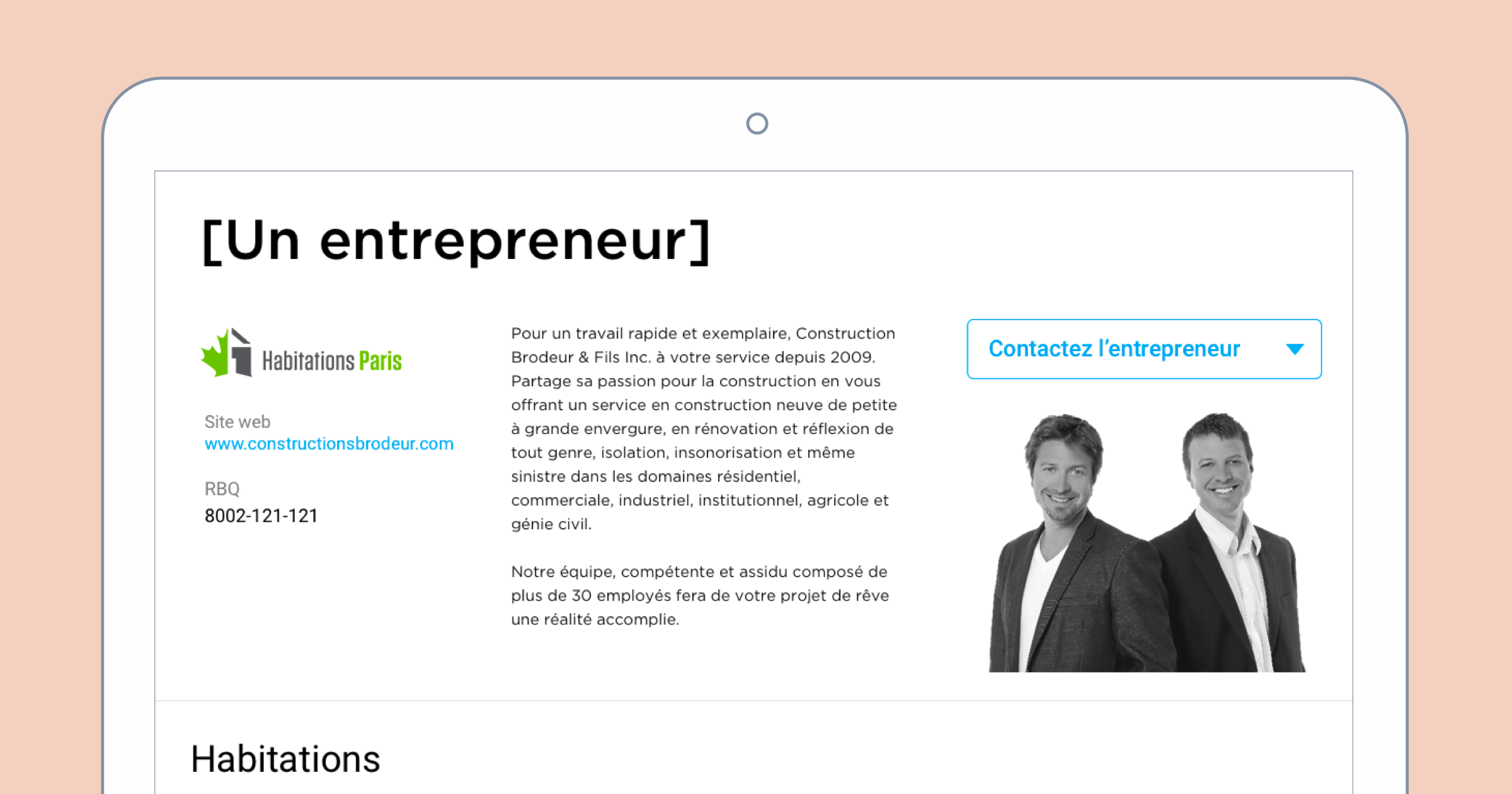
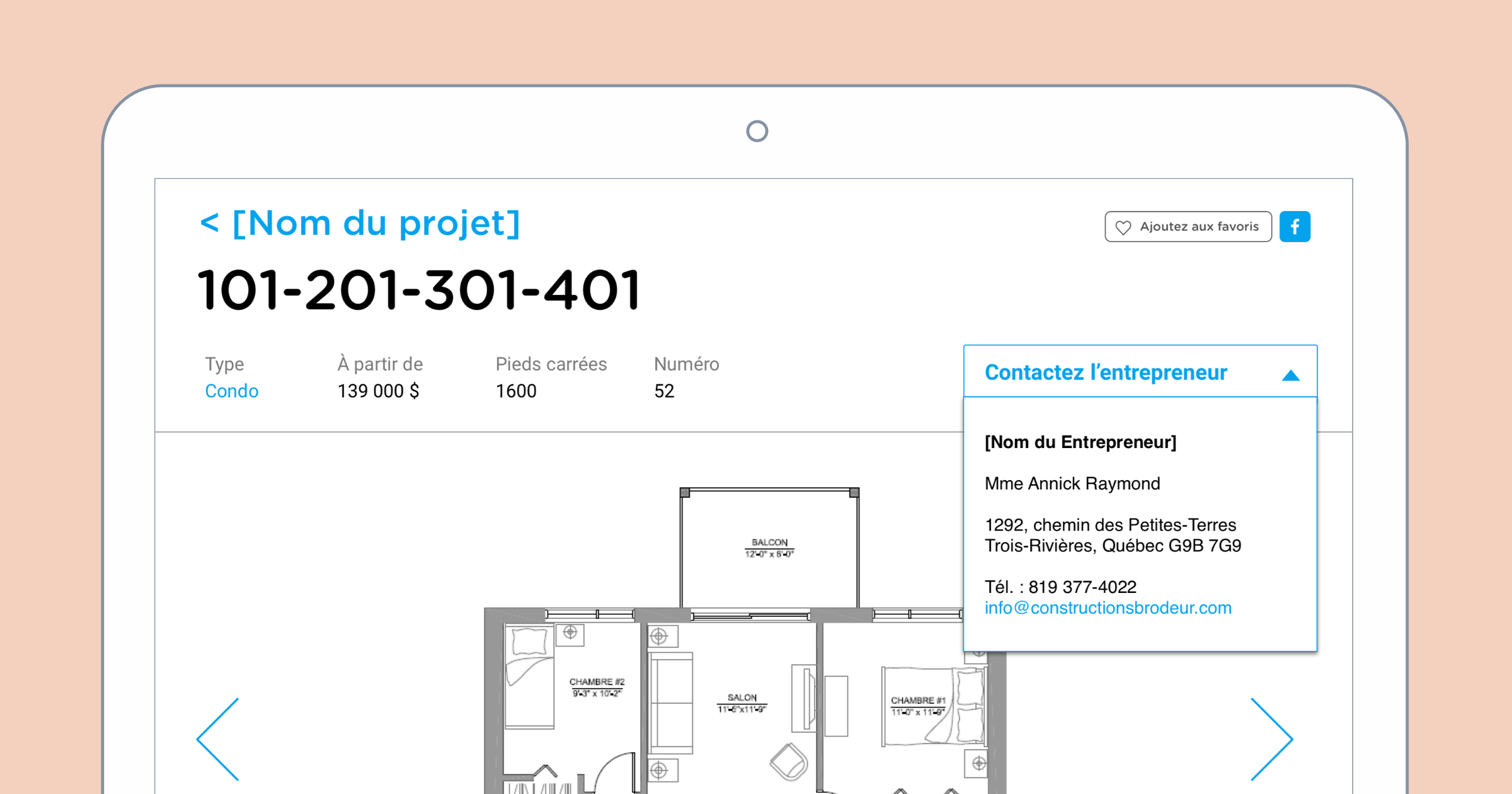
Site Web et production d’illustrations sur mesure
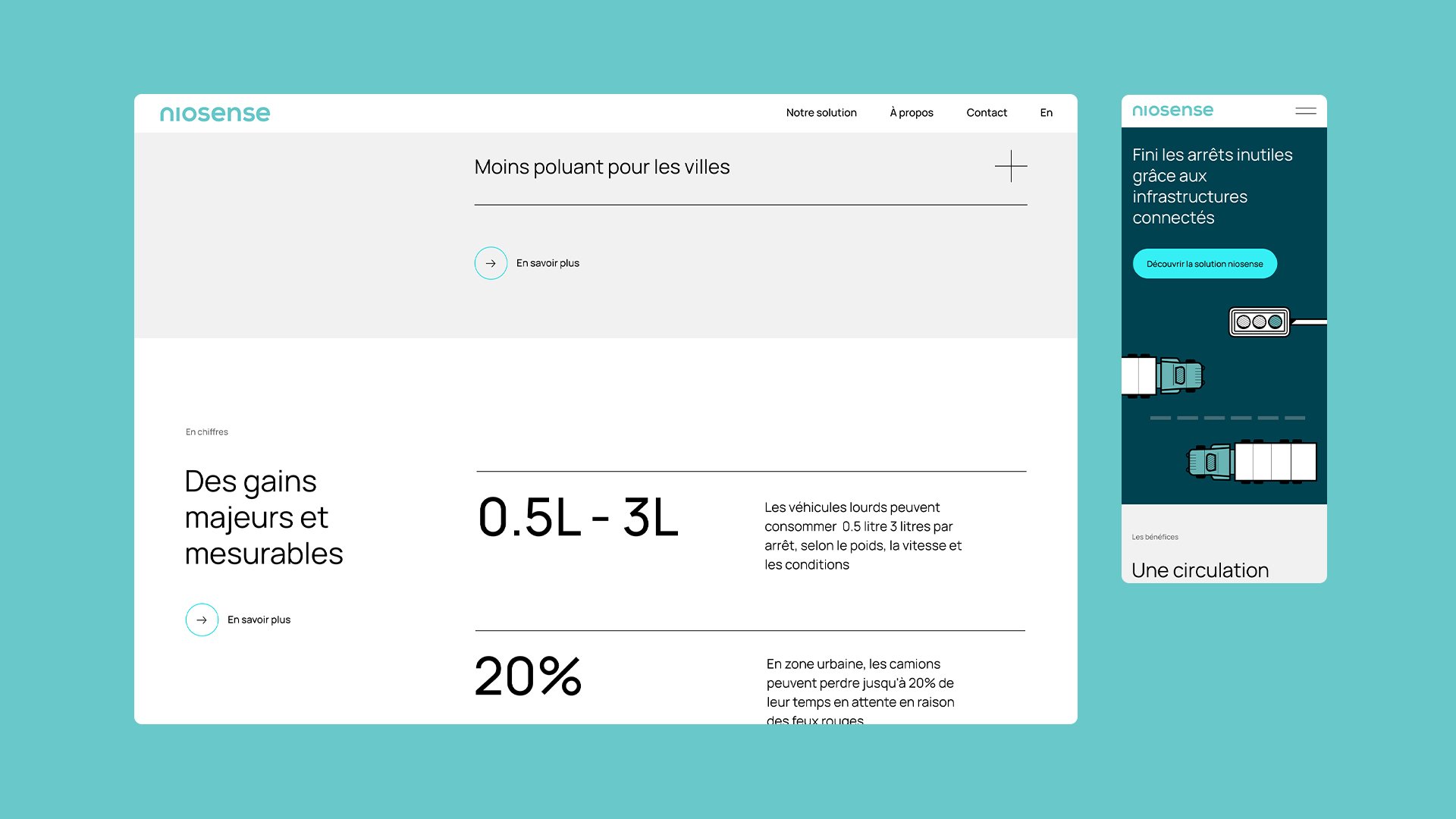
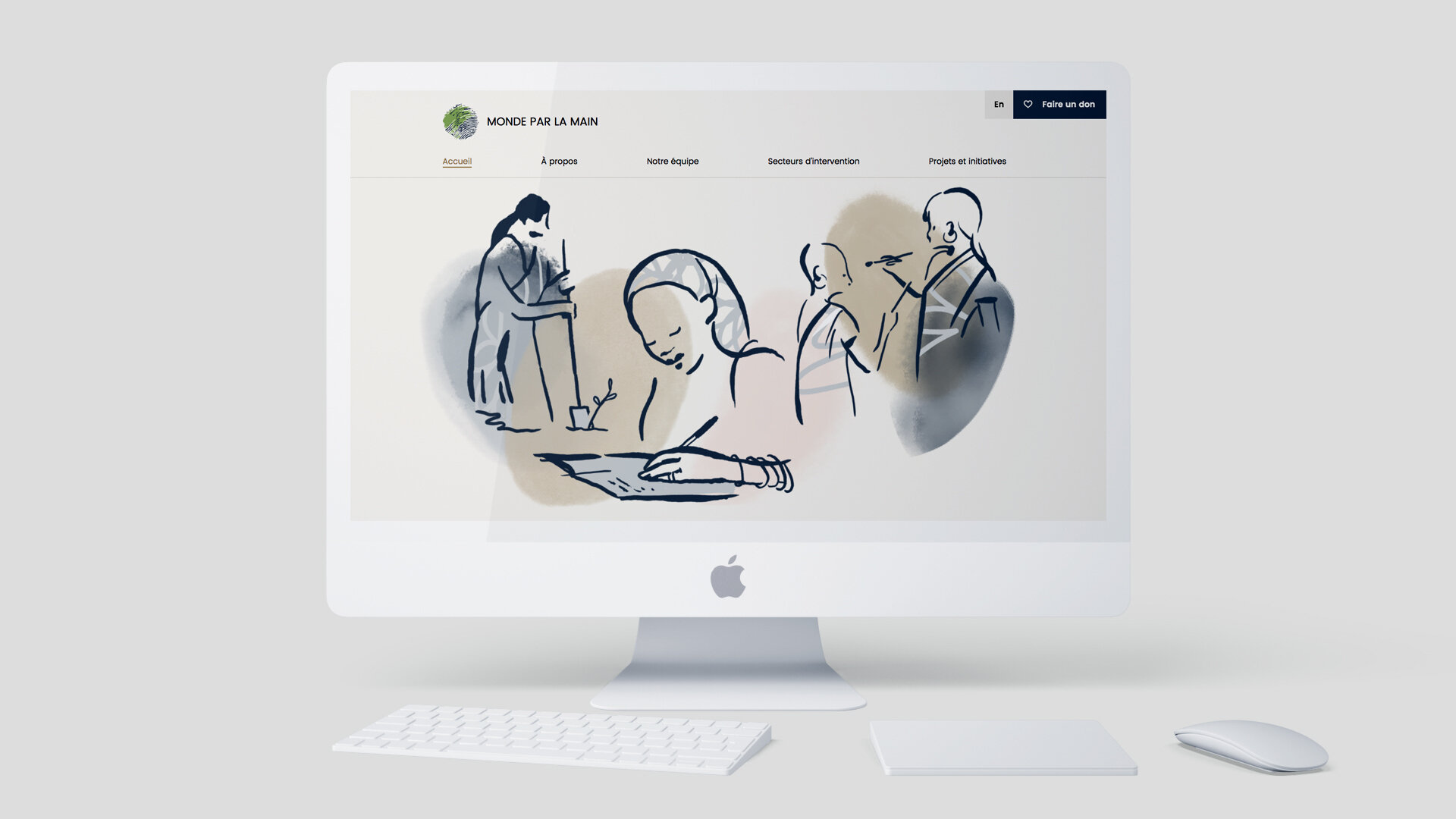
La refonte du site web de Niosense présentait un défi de taille: vulgariser un contenu complexe et technique de façon simple et efficace dans un environnement visuel invitant et moderne. L’utilisation d’une grille claire et épurée, la création d’illustrations et d’animations personnalisées, la sélection d’images pertinentes, le développement d’une palette de couleurs inspirantes ainsi qu’un raffinement du logo existant ont permis de relever ce défi.
La performance est l’un des aspects cruciaux que nous avons gardé en tête tout au long du développement. Proposer une solution pour faire économiser du temps aux camionneurs ne tient pas la route si le site web de l’entreprise est lent. Nous nous sommes donc assuré d’obtenir le temps de chargement le plus rapide que possible.
L’équipe
L’expertise de précieux collaborateurs a été requise afin de faire de ce projet une réussite:
Client : Niosense
Service-conseil et gestion de projet: Isabelle Emond
Stratégie et positionnement d’affaires: Isabelle Demers
Design Web : Sarah Gobeil
Expérience utilisateur UX/UI: Sarah Gobeil
Programmation : Nicolas Bazinet
Animations: Dominique Fournier
Illustrations: Mélanie Baillairgé
Rédaction: Charles Chartrand